A estrutura de uma página HTML
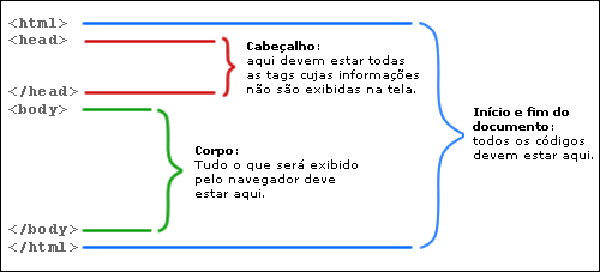
A estrutura básica de um documento HTML é composta por três tags (html, head e body), que devem estar presentes em todos os documentos, seguindo a seguinte sequência:

O que é necessário para criar uma página Web? A rigor, somente um editor de texto é necessário para gerar o código fonte da página. Contudo para testar a página, você deve possuir um browser.
<html>
<head>
<title> Título da Página </title>
</head>
<body>
Área para os comandos da linguagem
</body>
</html>
Comandos Iniciais:
<HTML>...</HTML>
Envolvem todas as seções de um documento (HEAD e BODY).
<HEAD>...</HEAD>
Envolvem a seção de cabeçalho do documento.
<TITLE>...</TITLE>
Indica o título do documento para o Browser. Geralmente os Browsers apresentam este título na barra de título da sua Janela no Windows.
<BODY>...</BODY>
Envolvem a seção de corpo do documento. Aqui fica o conteúdo principal da Home Page. Opcionalmente podemos indicar um arquivo de imagem para formar o fundo, usando a opção: BACKGROUND.
Heading – Cabeçalhos
O comando <H>
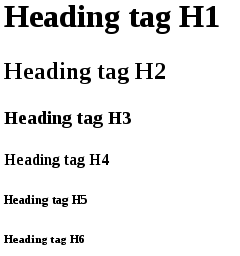
Os cabeçalhos são linhas de documento qua aparecem com o tamanho de letra diferenciado do restante do texto com a finalidade de identificar o início de uma seção ou tópico. Existem 6 tamanhos ou modelos de cabeçalhos. O comando H tem a seguinte sintaxe:
<Hn> texto do cabeçalho </Hn>
onde “n” deve ser substituído por um número de 1 a 6. O maior cabeçalho especificado com o comando H1 e o menor com H6. Conforme exemplo abaixo: